Un CAPTCHA è uno strumento di sicurezza che distingue tra utenti umani e automatizzati. L’acronimo sta per “Completely Automated Public Turing test to tell Computers and Humans Apart” e serve a verificare che chi interagisce sia una persona reale e non un software.
Nel web, il CAPTCHA protegge i siti da spam e attacchi automatici. Google offre reCAPTCHA, una versione gratuita* di questo strumento, molto diffusa nell’e-commerce. Di seguito, vedremo come installarlo su WordPress, sia in siti standard che con Elementor PRO.
*La versione gratuita copre fino a 10.000 test mensili; oltre è disponibile un’opzione enterprise a pagamento.
Indice
Cos’è un reCAPTCHA?
Tipi di reCAPTCHA
reCAPTCHA v3
Non richiede interazione diretta: analizza il comportamento dell’utente in background e assegna un punteggio per indicare se l’interazione è legittima o sospetta. Di solito, viene visualizzata un’etichetta nel form di contatto:
O un tab sul lato dello schermo, spesso a destra:
- reCAPTCHA v2 (Casella “Non sono un robot”)
L’utente deve cliccare una casella per confermare di non essere un robot:
Se il sistema rileva un comportamento sospetto, ad esempio clic troppo rapidi, può richiedere di risolvere una sfida visiva, come selezionare immagini specifiche (es. arance).

- reCAPTCHA v2 (Badge Invisibile)
Non richiede clic: si attiva automaticamente quando l’utente interagisce con il sito (es. clic su un pulsante), verificando se è umano.
Come scegliere il tipo di reCAPTCHA?
La scelta dipende dal sito e dall’esperienza utente desiderata. Per un e-commerce o un blog, reCAPTCHA v3 o l’invisibile sono ideali per evitare interruzioni durante azioni come commentare o fare il checkout. Tuttavia, il v2 offre maggiore sicurezza per la protezione di aree più sensibili come login o registrazione, anche se può risultare più fastidioso per gli utenti.
Bilanciare sicurezza e frizione
Aumentare la sicurezza spesso introduce “attrito”, ovvero ostacoli che possono rallentare o frustrare gli utenti, riducendo le conversioni. reCAPTCHA attenua questo problema consentendo di regolare la sensibilità dei test – vedremo dopo come.
Quando è Necessario il reCAPTCHA?
Un CAPTCHA è utile, anzi quasi indispensabile per garantire la massima sicurezza agli utenti e proteggere la tua attività. In pratica, i gestori di siti iniziano a considerarlo necessario quando:
- Ricevono tantissimi messaggi automatici, spam o tentativi di iniezione di codice tramite il modulo di contatto.
- Riscontrano molte registrazioni di account palesemente falsi.
- La mailing list è compromessa da sottoscrizioni non autentiche.
- Il sito subisce traffico falso che lo sovraccarica (attacco DDoS).
- I dati del sito vengono raccolti automaticamente dai bot (web scraping).
Se stai affrontando uno di questi problemi, installare un CAPTCHA può essere la soluzione.
Come Creare un account reCAPTCHA
- Vai su Google reCAPTCHA.
- Fai clic su Admin Console e accedi con il tuo account Google.

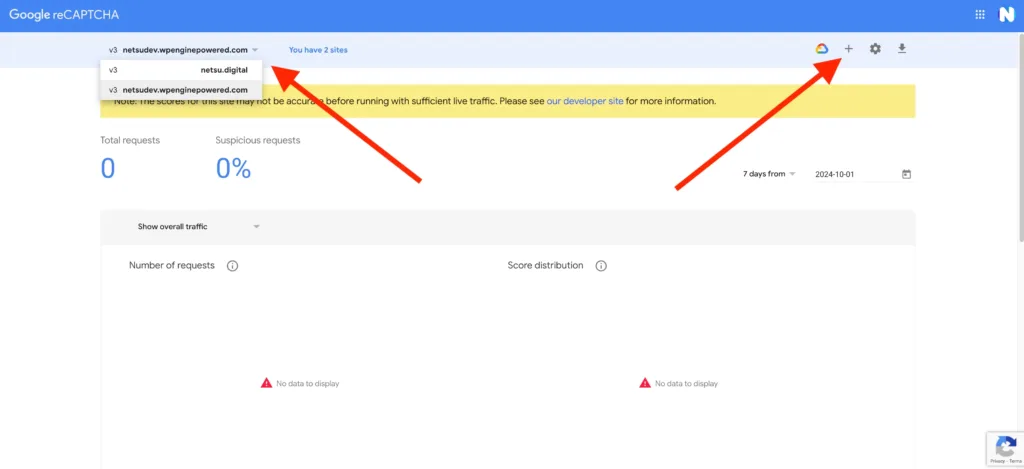
- Nel pannello di controllo, potrai selezionare i reCAPTCHA dei siti impostati precedentemente (menu a tendina a sinistra) o aggiungere un nuovo sito (tasto “+” a destra).
Clicca “+” e aggiungi un nuovo sito.

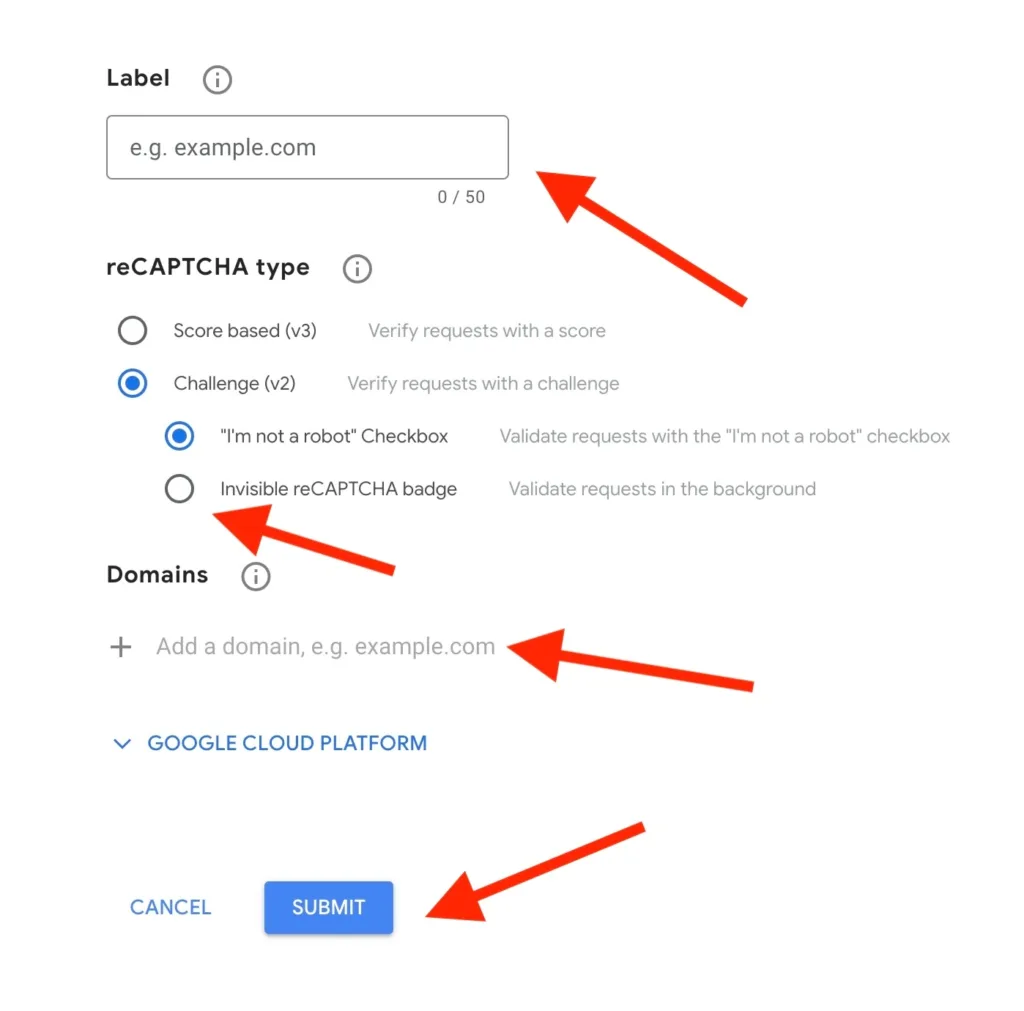
- Completa i campi:
– Aggiungi un etichetta per ritrovare il sito nel menu a tendina. Io di solito uso l’URL anche come etichetta.
– Scegli il tipo di reCAPTCHA che vuoi usare.
– Aggiungi il nome del dominio del sito.
– Continua.

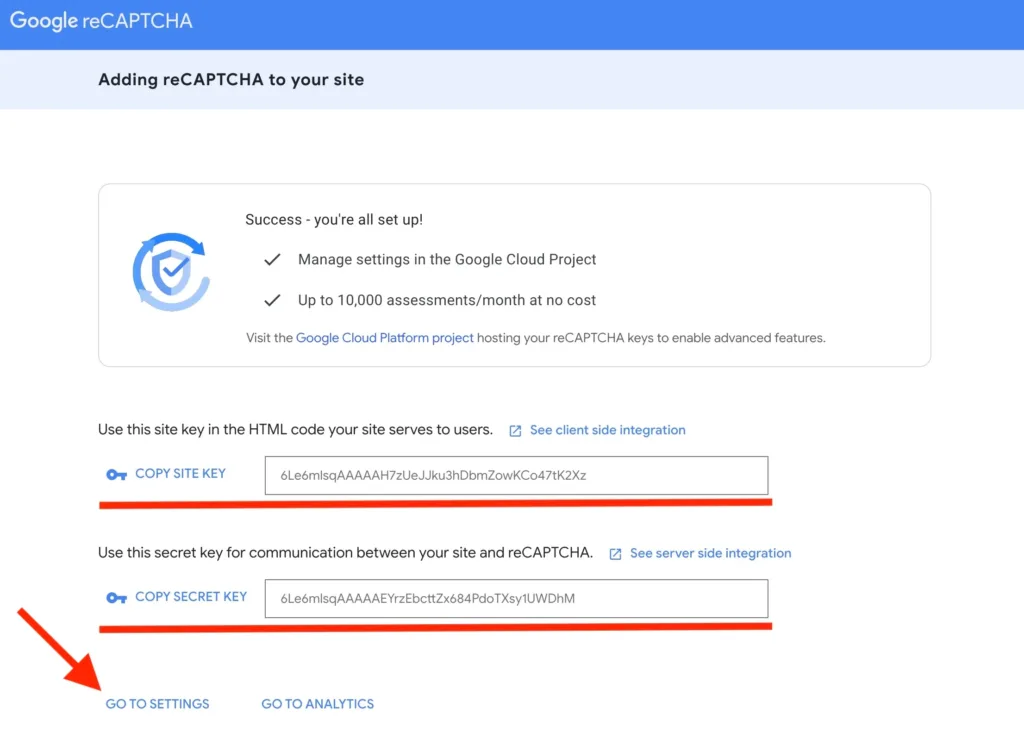
- A questo punto otterrai una Site Key ed una Secret Key. Dovrai aggiungerle al tuo sito.
Potrai anche accedere ad una sezione “Impostazioni” o “Go to settings”, dove potrai impostare la sensibilità del reCAPTCHA. Più avanti mostreremo come la stessa sensibilità possa essere impostata dal tuo sito, che e’ la soluzione più comune.

- Torna al tuo sito ed inserisci le credenziali, o chiavi, che hai appena generato.
Vediamo come fare con un sito WordPress, con un sito WordPress che usa Elementor, e con un sito Magento.
Come Configurare reCAPTCHA in WordPress
Scegliere ed installare un Modulo Plug-in
WordPress, nella sua configurazione base, non supporta reCAPTCHA, quindi non c’è un’opzione nel pannello di amministrazione per aggiungere le chiavi. Questo vale anche per la versione gratuita di Elementor; vedremo più avanti come fare per Elementor PRO.
A meno che tu non voglia chiedere ad uno sviluppatore di inserire le chiavi direttamente nel codice (sconsigliato – dovrai averne bisogno per ogni eventuale modifica futura), puoi installare un plug-in per reCAPTCHA. L’installazione può essere fatta da uno sviluppatore o tramite il pannello di amministrazione, in base alle tue esigenze.
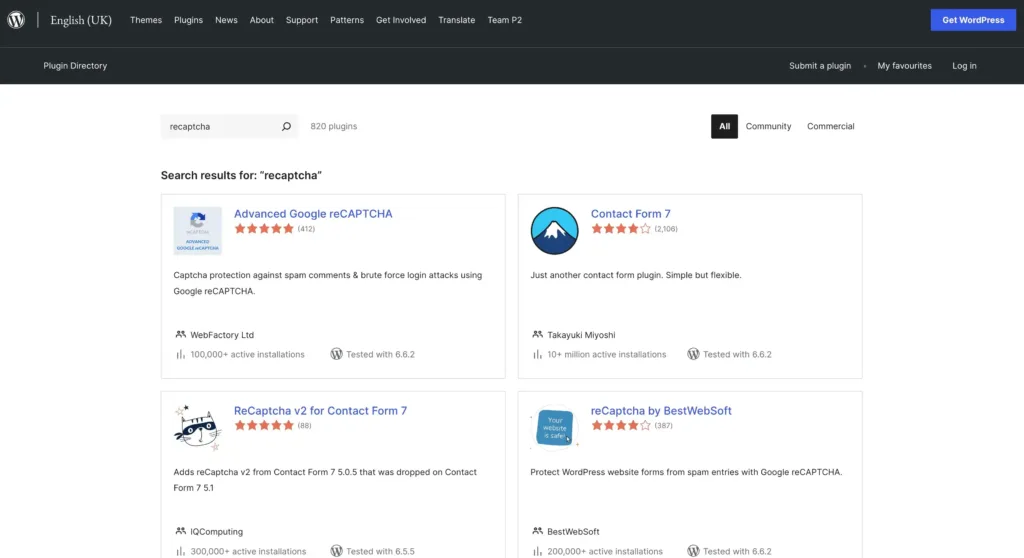
Una ricerca sul sito ufficiale di WordPress mostra che i primi due plug-in disponibili sono molto diversi tra loro:

Advanced Google reCAPTCHA
Premesso che non abbiamo esperienza diretta di questo plug-in, o alcun motivo per raccomandarlo o sconsigliarlo:
- Il plug-in ha delle buone review ed è gratuito.
- Permette di attivare e disattivare reCAPTCHA su pagine diverse.
- Supporta diversi CAPTCHA, non solo reCAPTCHA di Google.
Sembra un buon modulo e decidiamo quindi di testarlo sul nostro sito di sviluppo (mai fare queste cose direttamente sul sito produzione).
Una volta installato il modulo:
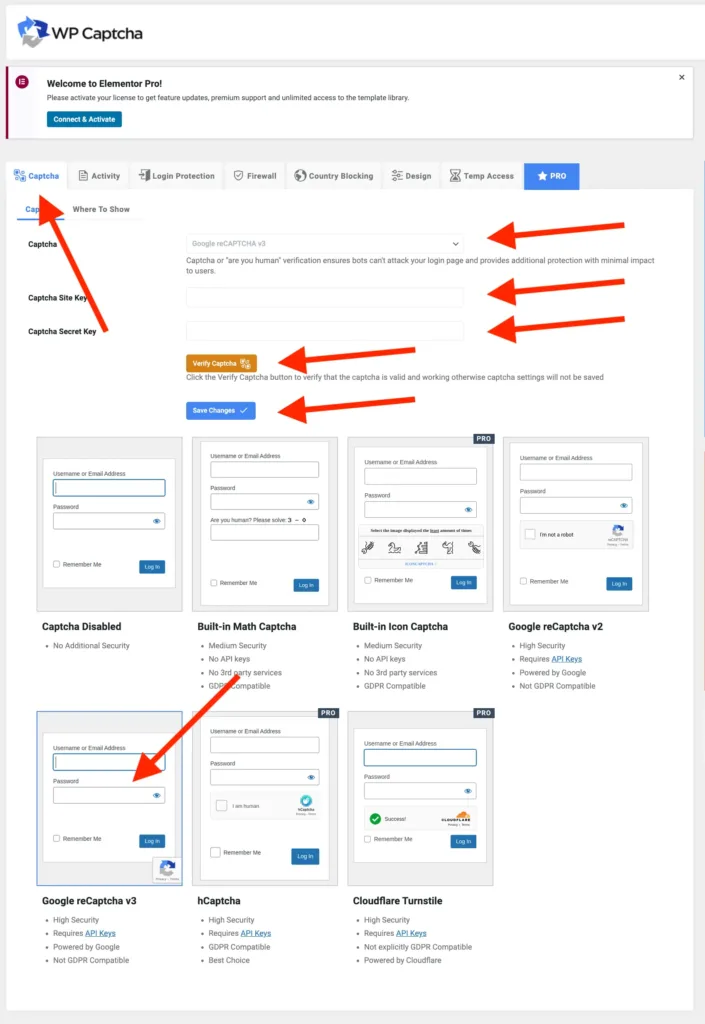
- Vai alle impostazioni del plug-in.
- Seleziona il tab “Captcha”.
- Seleziona lo stesso tipo di reCAPTCHA per cui abbiamo creato le chiavi. Lo stesso set di chiavi NON FUNZIONA con tipi diversi di reCAPTCHA.
- Inserisci le chiavi.
- Testa che le chiavi siano corrette con “Verify Captcha”. Altri moduli potrebbero non avere questa funzione.
- Salva.

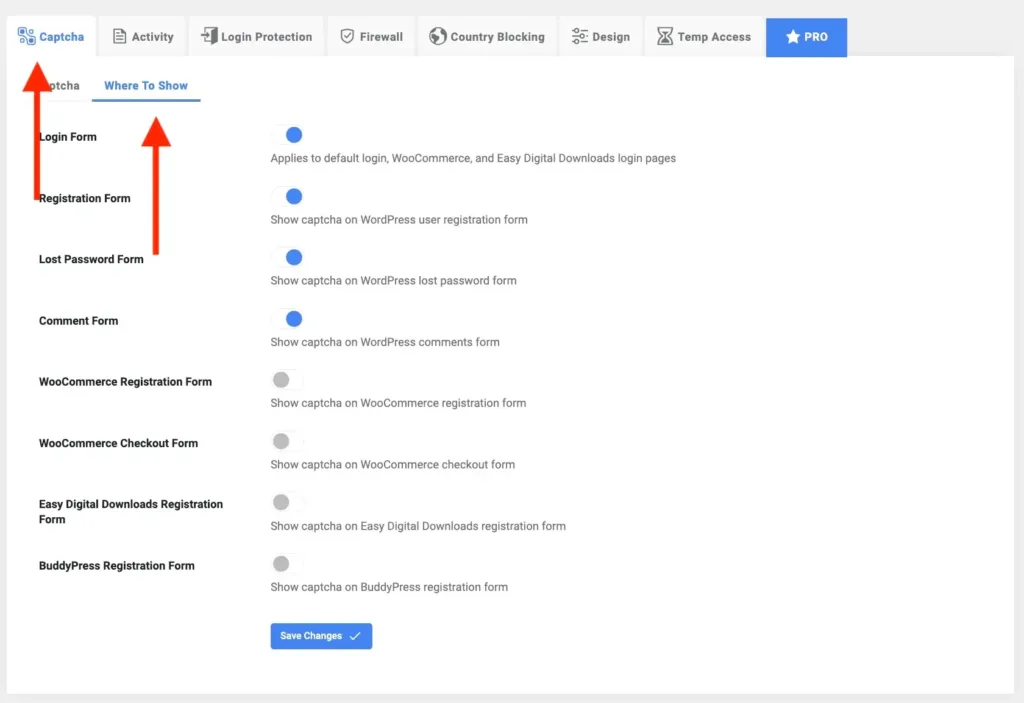
- Sempre nel tab “Captcha”, seleziona “Where to show” per decidere in che pagine mostrare il reCAPTCHA – assumendo di avere WooCommerce, ovviamente.

- A questo punto potrai testare il sito, usando tutte le pagine dove compare il reCAPTCHA:
- Usa il modulo contatto.
- Crea un account e fai login.
- Piazza un ordine.
- Eccetera.
Contact Form 7
Per mostrare similitudini e differenze, guardiamo al secondo plug-in nei risultati di ricerca:
- Il plug-in ha delle discrete review ed è gratuito.
- Permette di attivare reCAPTCHA sui form di contatto, non su altre pagine.
- Supporta solo reCAPTCHA.
Nonostante sia semplice, questo plug-in potrebbe bastare per un sito vetrina di lead-generation.
Una volta installato il plug-in:
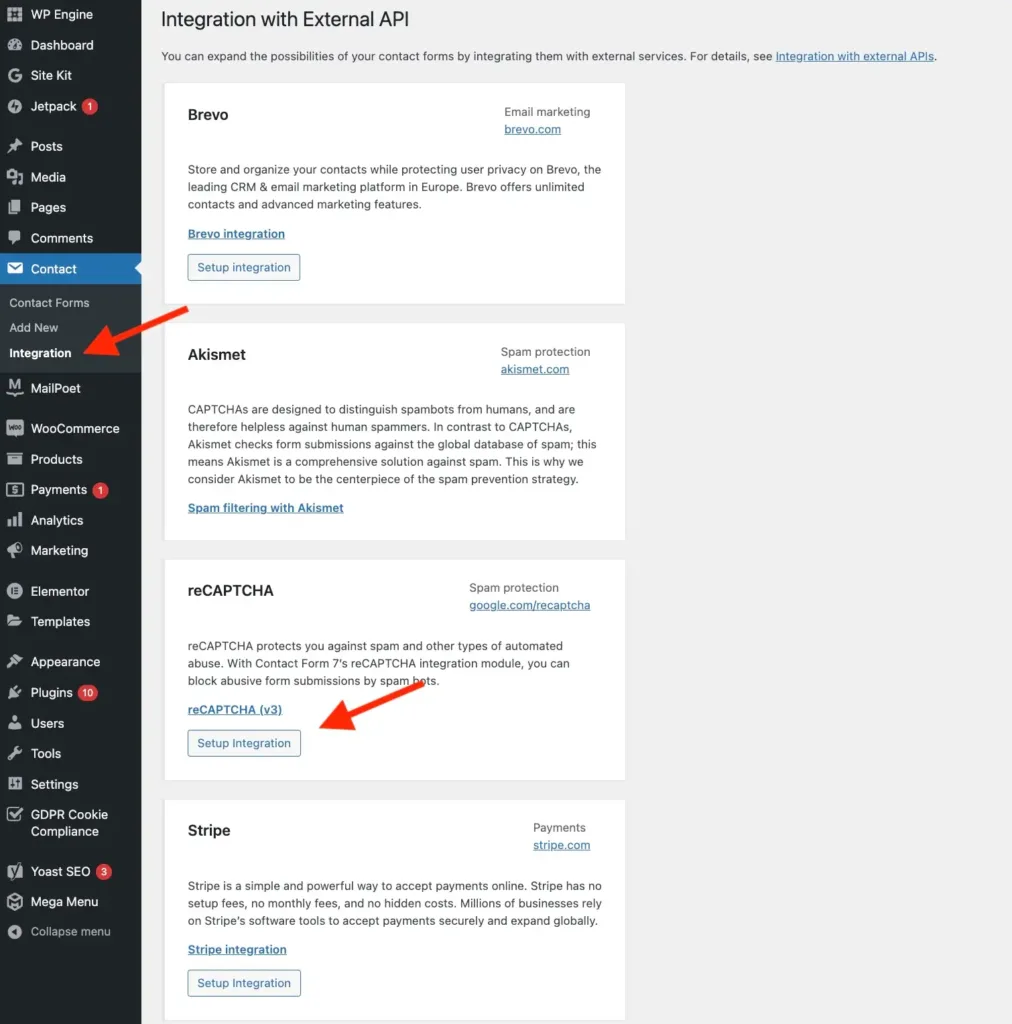
- Vai alle impostazioni del plug-in.
- Seleziona il tab “Integration”.
- L’unico reCAPTCHA supportato è il v3. Se hai creato chiavi per il tipo v2 dovrai crearne un nuovo set. Lo stesso set di chiavi NON FUNZIONA con tipi diversi di reCAPTCHA.

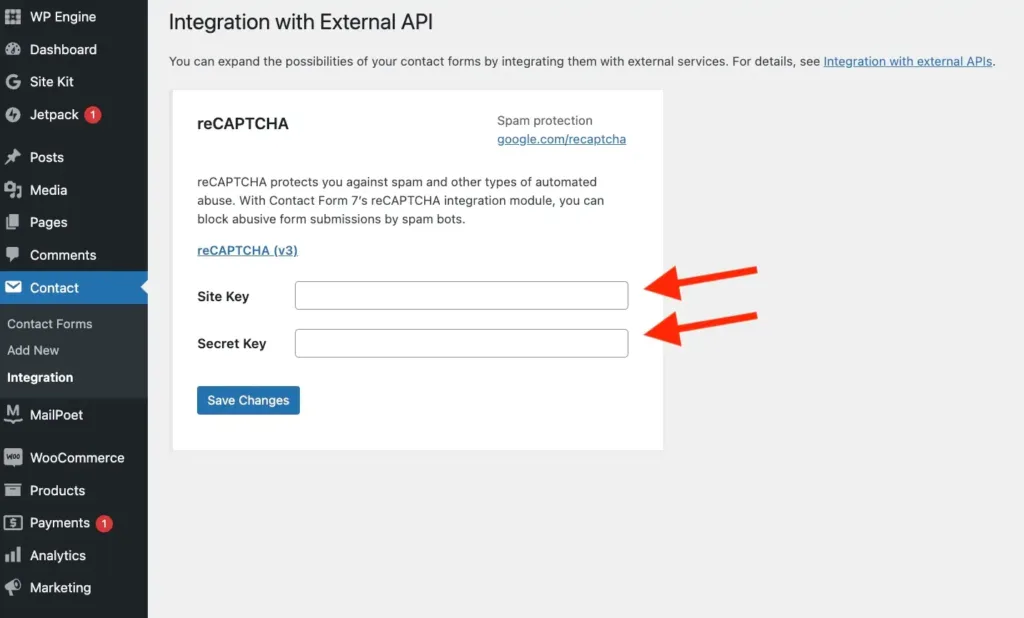
- Inserisci le chiavi.

- In questo caso non abbiamo la funzione “Verify Captcha”. Dovremo verificare il funzionamento testando il modulo di contatto sul front-end del sito.
- Se le chiavi sono errate potresti vedere il seguente messaggio:

- In questo caso verifica di aver copiato ed incollato le chiavi correttamente, che il tipo di reCAPTCHA sia corretto, e che l’URL del sito usato nell’account Google sia corretto.
Come Configurare reCAPTCHA in Elementor PRO
La versione a pagamento di Elementor, chiamata Elementor Pro, supporta Google reCAPTCHA v3.
Se non hai Elemento PRO, avrai bisogno di un modulo plug-in come spiegato sopra.
Se hai Elementor PRO:
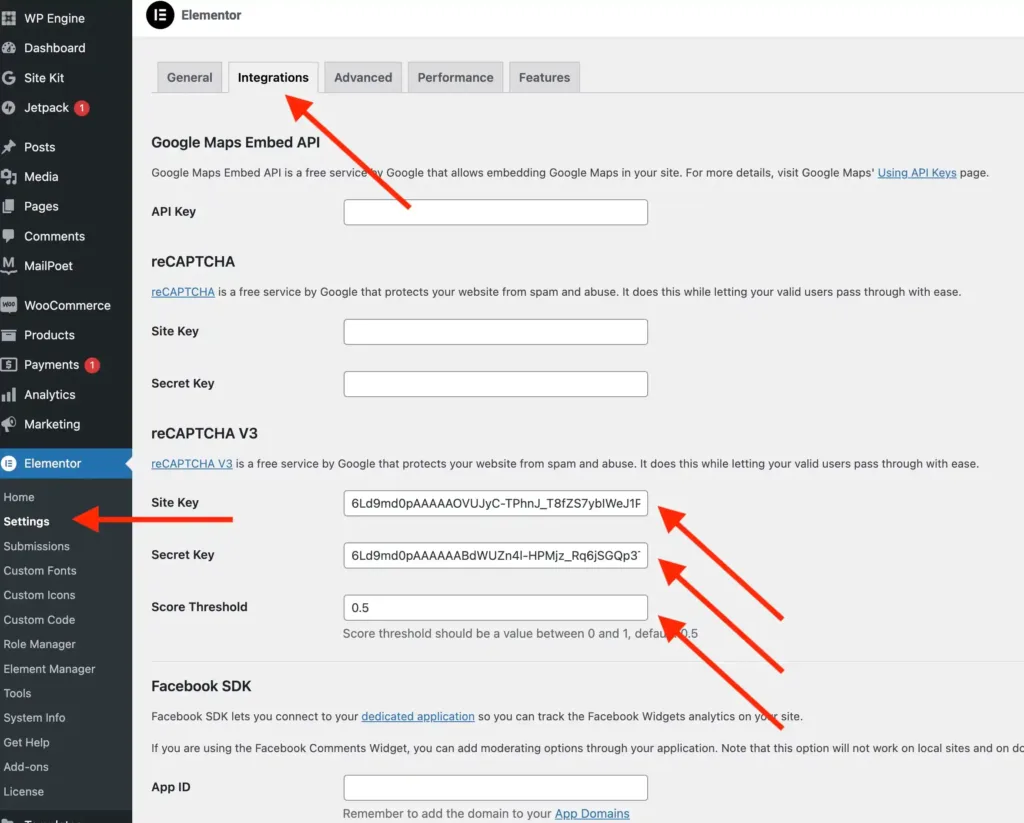
- Naviga in Elementor → Impostazioni (Settings) → Integrazioni (Integrations).
- Inserisci le chiavi del sito e segrete
- Nota il settaggio di soglia a 0.5. Qui scegli la sensibilità – spiegata piu’ sotto.

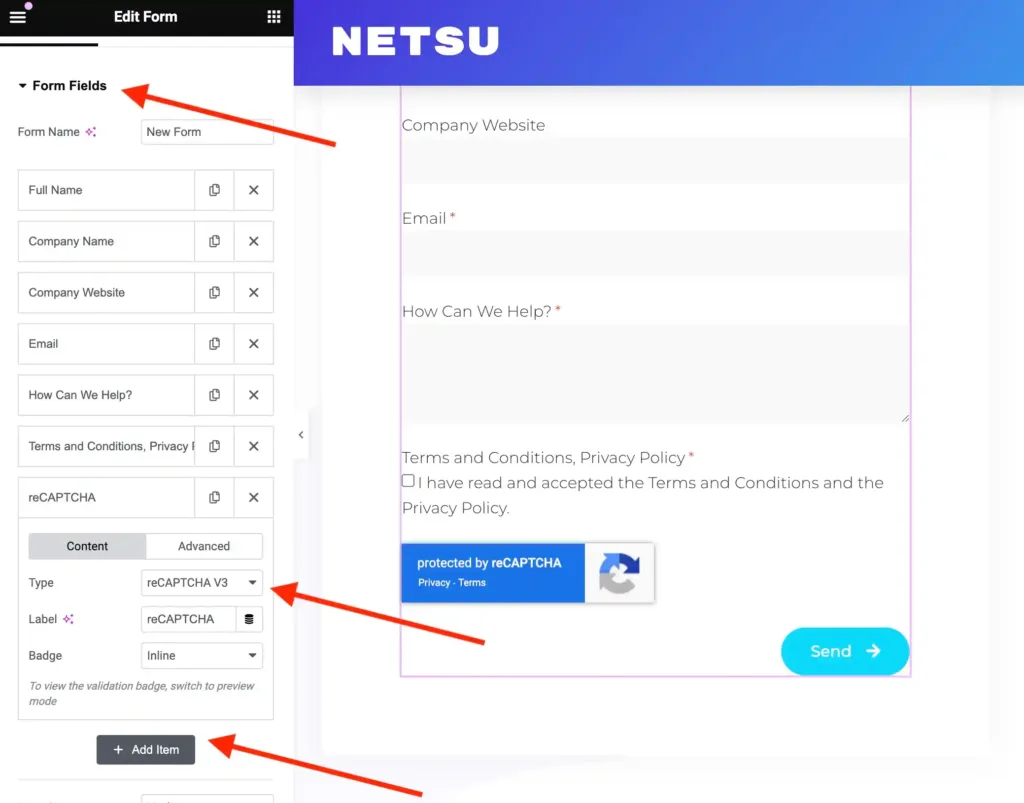
- Trova la pagina dove vuoi aggiungere il modulo di contatto protetto da reCAPTCHA.
- Modifica quella pagina con Elementor.
- Seleziona il modulo di contatto.
- Aggiungi al modulo un nuovo “Item”.
- Seleziona il tipo di Item scegliendo reCAPTCHA v3.

Consigli e Best Practice
Alcuni consigli e migliori pratiche per integrare reCAPTCHA riducendo al minimo l’attrito per l’utente e massimizzando la sicurezza:
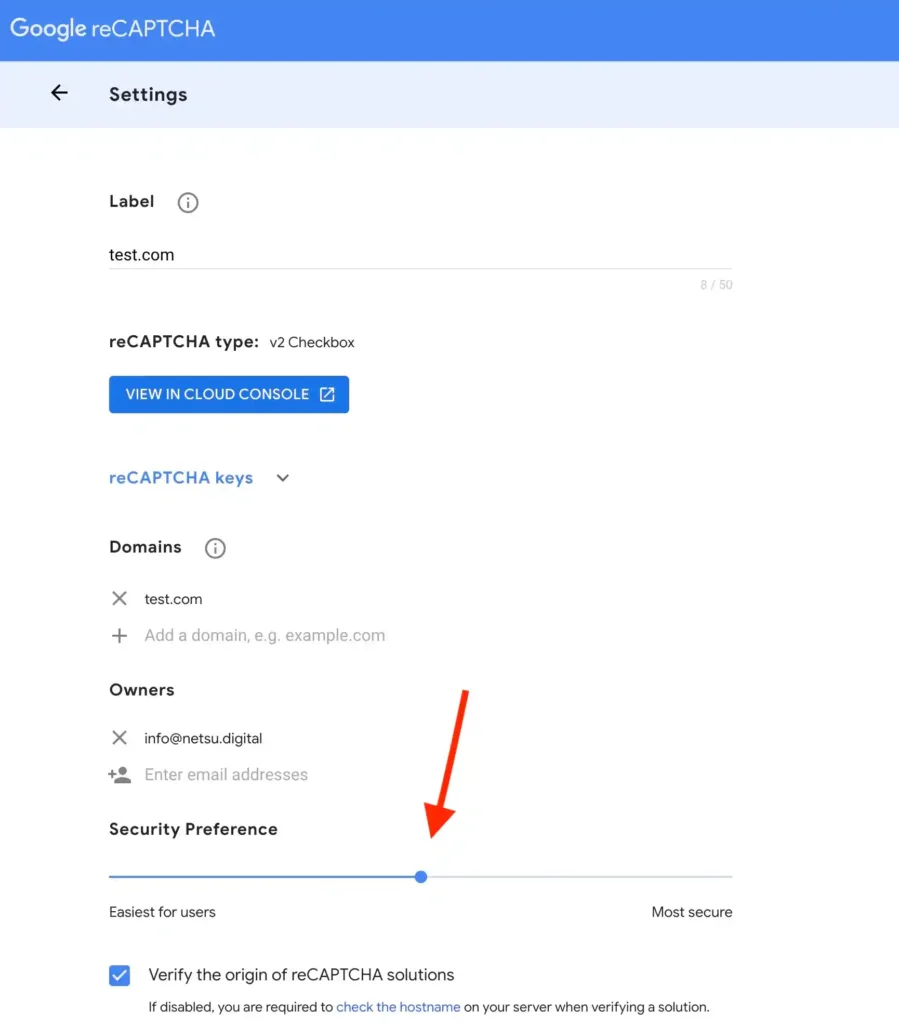
- Sensibilità: puoi decidere quanto reCAPTCHA debba essere stringente o permissivo. Più permissivo farà passare più bot ma bloccherà meno umani, e viceversa. La disponibilità di questa impostazione varia a seconda del tipo di reCAPTCHA e del plug-in che usi.
Ad esempio puoi regolare v2 attraverso l’account Google, vedi screenshot sotto, ma non v3.
Puoi regolare v3 attraverso Elementor PRO, ma non Contact Form 7.

- GDPR: i CAPTCHA usano modi diversi per verificare l’umanità degli utenti. Se e quando usano cookies o tracciano gli utenti, gli utenti devono acconsentire al trattamento dei dati e deve essere chiarito se questo sia o meno necessario all’uso del sito. Come per ogni CAPTCHA, è consigliabile aggiornare le condizioni di privacy (avrai comunque un banner per l’accettazione dei cookies e in tick box per l’accettazione delle condizioni di privacy sul modulo di contatto… vero?). Consulta gli specialisti della privacy per avere ulteriori informazioni a riguardo, come ad esempio qui: https://www.dgrs.it/per-la-cnil-il-recaptcha-di-google-necessita-del-consenso-dellutente/
- Monitoraggio: Utilizza la dashboard di Google per monitorare le performance e regolare la sensibilità delle protezioni.
- Cina – paesi dove Google viene bloccato: Per funzionare anche nei paesi dove viene bloccato, Google permette di utilizzare il suo reCAPTCHA sostituendo “www.google.com” con “www.recaptcha.net”. Non conosco plug-in che permettano di fare questo via admin, quindi penso ti servirà l’aiuto di uno sviluppatore.
Alternative a reCAPTCHA
Non volendo farla troppo lunga, mi limito a menzionare due alternative, che possono essere inversitare qualora reCAPTCHA non facesse al caso tuo:
Conclusioni
Installare e configurare reCAPTCHA su WordPress, con e senza Elementor PRO, aumenta la sicurezza del tuo sito, previene problemi, e minimizza i disagi per l’utente. Viene consigliato anche su altre piattaforme, ed è una buona pratica.
Chi siamo
Netsu è uno studio di consulenti e-commerce. Aiutiamo piccole aziende nel loro viaggio attraverso il mondo dell’e-commerce.
Se la tua azienda non può contare sulle competenze di uno specialista e-commerce, e non sai come iniziare il tuo progetto o gestire il tuo sito e-commerce, possiamo aiutarti. Richiedi una consulenza con noi.